「このサイトのh1タグってどこに設定されているんだろう?恐らく見出し的な文章だからここかな、、って違うんかーい!」
「このページのh2タグは、ページの見出し的にここかな、、ってh3タグなんかーい!順番バラバラやないかーい!」
サイト制作者によって、ページ毎に設置されているhタグの順番や箇所がバラバラ・・・。
自分の想像している遥か斜め前の箇所に設置されている・・・。
SEO会社で働いていて、サイト内の構造を日々チェックしていた方であれば共感していただけると思います。笑
いちいちソースコードを見て、デベロッパーツールで見て、、
なんて事をやっていたら、時間がいくらあっても足りません。
SEOベンダーであれば自社でクライアントサイトのチェックシステムがあるかと思いますが、
そうじゃない方は、今の時代はどこかの天才の方々がチェック時間を短縮してくれる何かしらのツールを
開発してくれていますから、自分で開発出来ない方はそれを最大限に使わせて貰いましょう。笑(管理人もその一人)
今回は、サイト内のh1タグやh2タグをいとも簡単にチェック出来るツールをご紹介します!
【hタグツールその1】html-highlighter
これ、めちゃめちゃ便利です。見つけたときは軽くケツ浮きました。
何故このツールにもっと早く巡り合えなかったのか、、
厳密にいうと、ブックマークレットなのですが
ブックマークレットだからこそ拡張機能のように容量を使うことも無いし、
このhtml-highligheterを使えば、ページ内のどこにhタグが設置されているのか?をいとも簡単にチェックすることが出来ます。
設定方法は1分もかかりません。
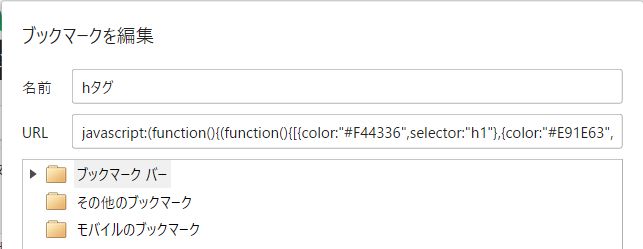
まず、なんでも良いのでブックマークを作り、右クリック→編集→URLに
下記の記述を貼り付けてください。
コードをコピーしたらここに貼り付け↓

図でいうとこんな感じです。
名前は、自分がわかりやすい記述で問題ないです。
管理人はそのままhタグと設定しています。はい、作業はこれだけ。
後はこの登録したブックマークレットをクリックするだけで、
いとも簡単にページ内のhタグをチェックすることが出来ます。
実際にこのブログで使ってみると、、

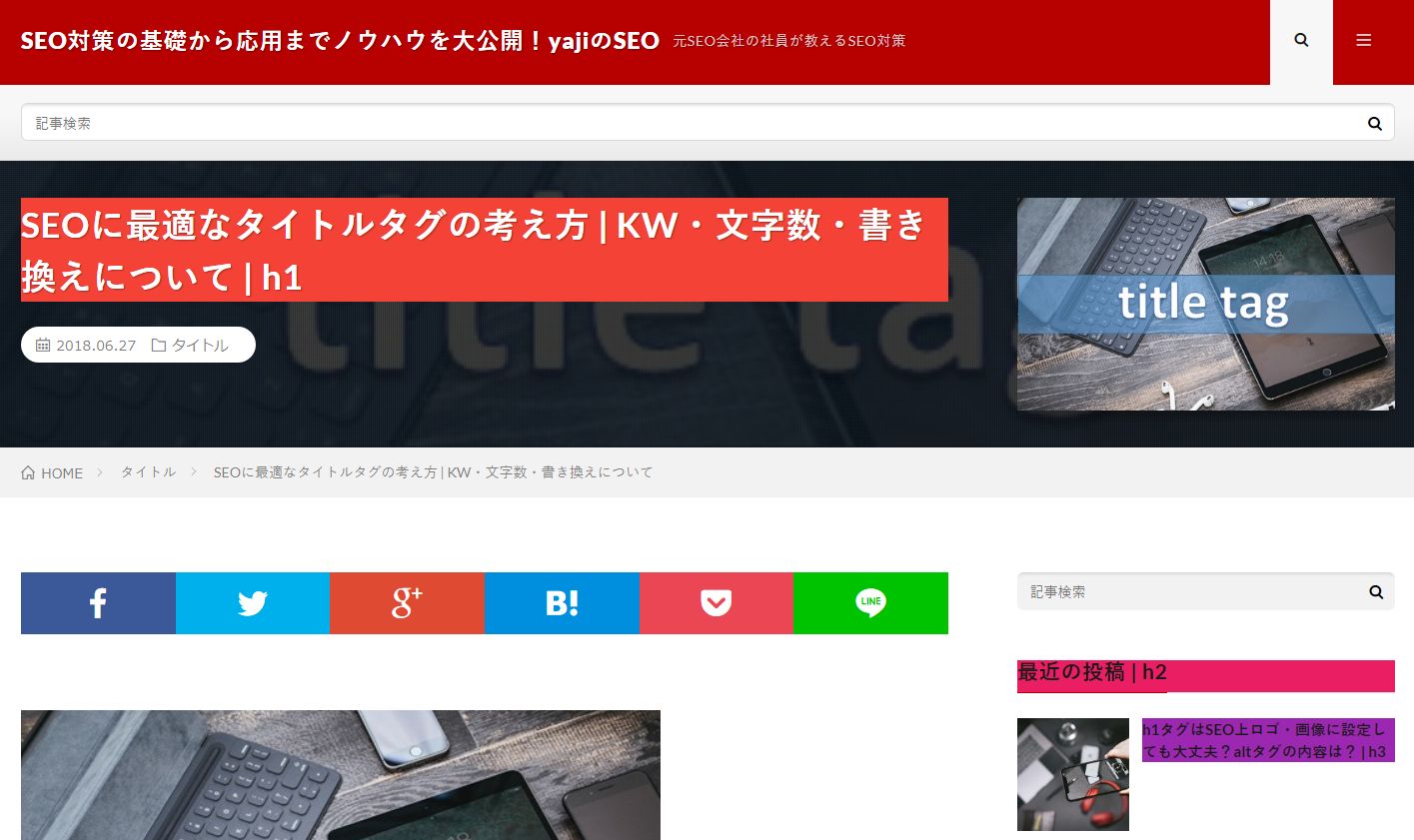
beforeの状態。
まだhtml-highlighterを使っていません。
h1タグ・h2タグがどこに設置されているか何もわかりませんね。

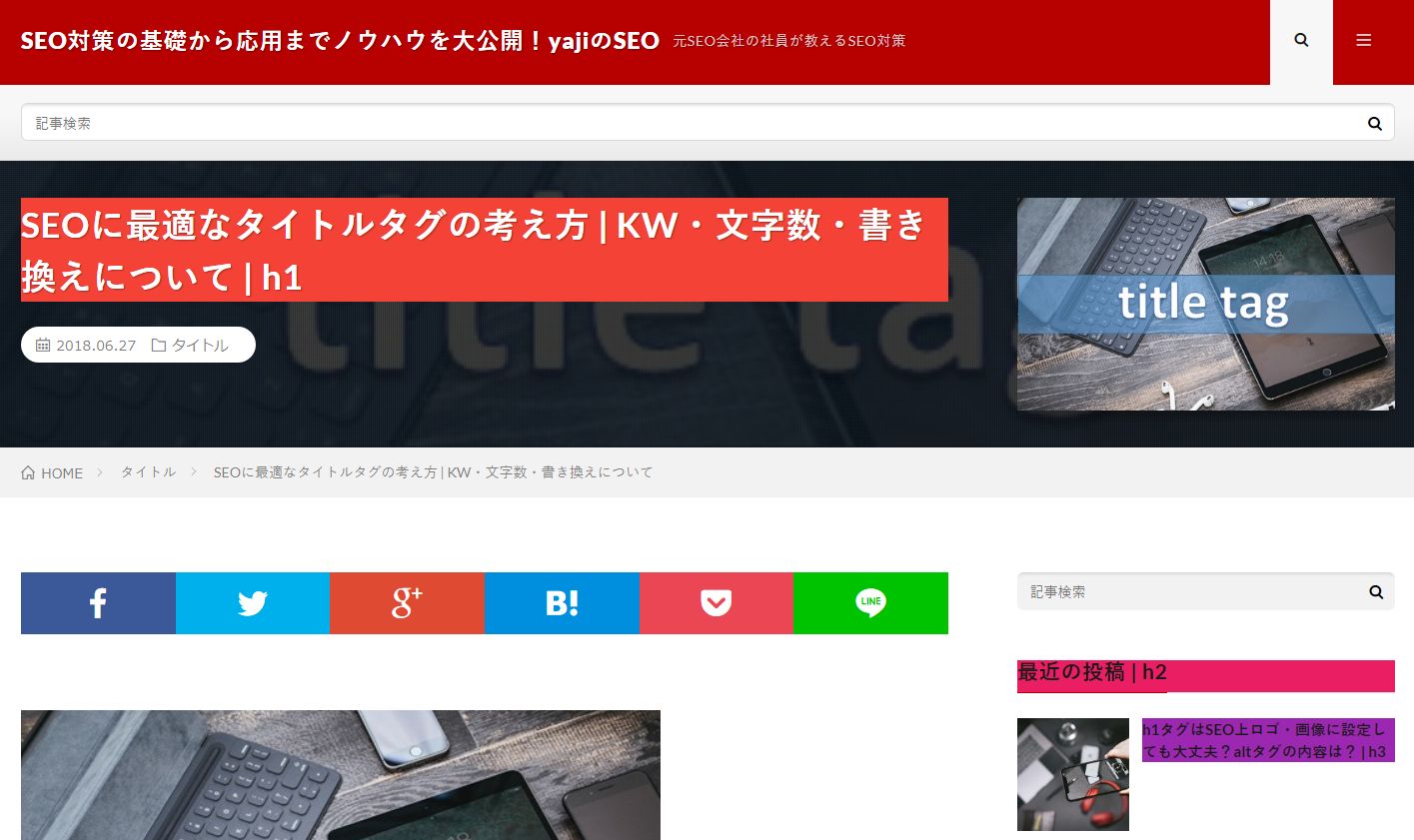
afterの状態。
なんということでしょう!
h1タグが赤色で表示され、右下のh2タグが設置されている
最新の投稿がピンク色で表示されており、
更にはh3タグが紫色で表示されています。
ボタン1つをクリックするだけで、各hタグが段階的に色分けして表示され、
どこに各hタグが設置されているかがひと目で分かるようになっています。
これぞまさに匠の技。それにブックマークレットとかあまり知らない人とかに、このhtml-highlighterを目の前で使うと
「こいつッ、、出来る・・・ッッ!」
と思わせることも可能です。男性の方は好きな女の子の前で
使ってみるともしかするともしかするかも知れません。何気なくサイトを二人で見ているときに、しれっとポチっとボタンを押すのがコツです。
「えっ、今何やったの?!この人凄い、、カッコいい・・///」って思う女性の方もいるのでは無いでしょうか。知らんけど。
話を元に戻します。このブックマークレットの作成元は
です!作っていただいて有難うございます!
【hタグツールその2】web developer
比較的SEOの中でも有名なツールかなぁと。使っている方も多いと思いますが、機能が多すぎて
英語が苦手な方であれば、どれがどれだかわからん・・・。となって使いこなせていない人もいるでしょう。
というより管理人がそうなんですが。英語無理ぽ。
今回は一旦hタグのチェックツールということで、
web developer内の機能の1つである、
「view Document Outline」をご紹介します。
まずは、拡張機能をここからダウンロード。

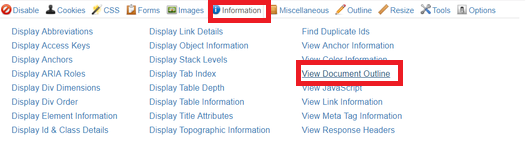
すると、こんな画面が出るので
上記の赤枠内の
information→view document outlineの順にクリック。
クリック後の画面がこちら↓

いかがでしょうか?
ページ内の具体的な箇所について明示されないのが少しネックですが、
記述されている全てのhタグ(h1,h2,h3,h4,h5など全部)が表示され、
尚且それがソースコード内の上から記載されている順番通りに表示されます。
そのページ内に記述されているhタグがものの数秒で抽出出来るのです。
今まで1つずつ目視していた方であれば、これだけでも作業時間は半分以下になると思います。
hタグチェックツールのまとめ
今回紹介したhタグチェックツールは、
「html-highlighter」「web developer」の2つでした。
この2つのツールを使いこなすだけでも、今まで地道にhタグをチェックしていた方であれば、
チェック時間は今までの半分以下になると思います。
ツールを使いこなし、hタグを適切な箇所に配置し、
適切な順番・構造通りに設置出来るようになりましょう^^